دخول
المواضيع الأخيرة
أفضل 10 أعضاء في هذا الأسبوع
| لا يوجد مستخدم |
أفضل 10 فاتحي مواضيع
| Kimo Mimo | ||||
| ThE TigEr | ||||
| new.moon | ||||
| Mr.EXPERT | ||||
| Rony beautiful | ||||
| Admin | ||||
| smart fox | ||||
| AmEr-Dz | ||||
| وزير الاكواد | ||||
| وظيفة خالية |
المواضيع الأكثر نشاطاً
ما رأيكم في استايل معهد احلي عالم
الثلاثاء يونيو 18, 2013 3:09 pm من طرف Admin
السلام عليكم ورحمة الله وبركاتة ..
نريد أرئكم في استايل معهد احلي عالم الحالي
عبر "الردود"
بالتوفيق 

[ قراءة كاملة ]
تعاليق: 14
قوانين معهد احلى عالم
الإثنين يوليو 01, 2013 10:08 pm من طرف Admin
بسم الله الرحمن الرحيم
السلام عليكم ورحمة الله وبركاتو
اعضاء وعضوات وزوار معهد احلى عالم
الكرام
تحيه طيبه وبعد
بأسم المنتدى اشكر كل من انضم الينا وشاركنا ومن قام بزيارتنا فتواجدكم هو هدف
المنتدى
تم تأسيس معهد …
[ قراءة كاملة ]
تعاليق: 0
كودcss ظل لازرار وصندوق الرد بالكامل بطريقه جميلة للنسخةPhpbb2 فقط>>new.moon <<
3 مشترك
صفحة 1 من اصل 1
 كودcss ظل لازرار وصندوق الرد بالكامل بطريقه جميلة للنسخةPhpbb2 فقط>>new.moon <<
كودcss ظل لازرار وصندوق الرد بالكامل بطريقه جميلة للنسخةPhpbb2 فقط>>new.moon <<
السلام علكيم ورحمه الله وبركاتو
اليوم اقدم لكم كود css
كودcss
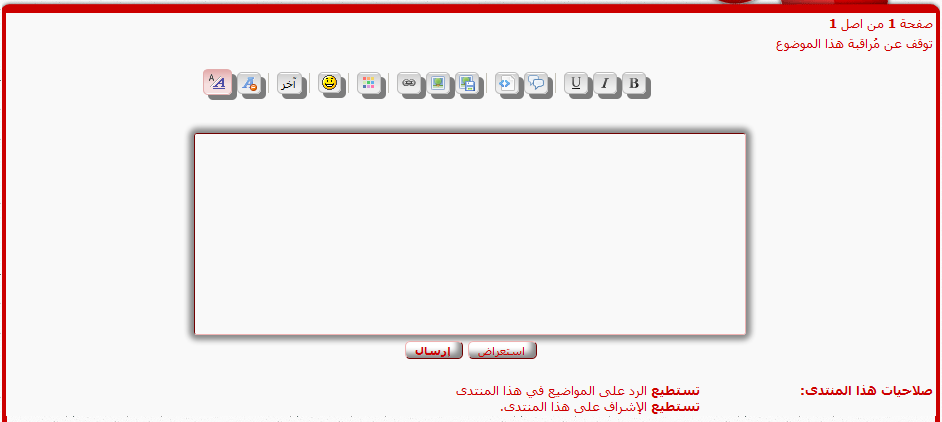
ظل لازرار وصندوق الرد بالكامل بطريقه جميلة
للنسخةPhpbb2 فقط
^^^^^^^

-------------
لمعاينه فعاليه الكود
تكبير الصورة معاينة الأبعاد الأصلية.

https://i.servimg.com/u/f40/15/90/68/93/ou_uoo11.png
-----------
طريقة الوضع : -
الكود
يوضع بورقة الــــcss
لوحة الادارة > مظهر المنتدي
> الوان > ورقة تصميم css
تم تطوير الكود
من قبل
new.moon
المسـاعد

منقول
اليوم اقدم لكم كود css
كودcss
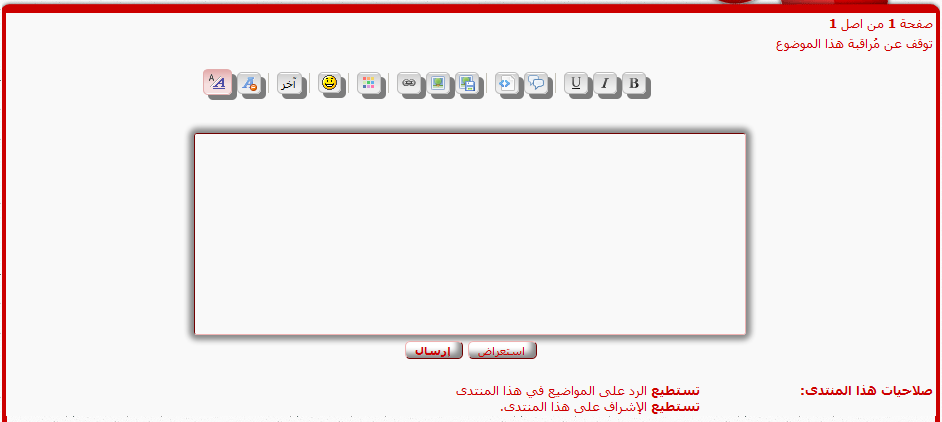
ظل لازرار وصندوق الرد بالكامل بطريقه جميلة
للنسخةPhpbb2 فقط
^^^^^^^

-------------
لمعاينه فعاليه الكود
تكبير الصورة معاينة الأبعاد الأصلية.

https://i.servimg.com/u/f40/15/90/68/93/ou_uoo11.png
-----------
طريقة الوضع : -
الكود
يوضع بورقة الــــcss
لوحة الادارة > مظهر المنتدي
> الوان > ورقة تصميم css
- الكود:
/*** جميع الحقوق محفوظه- new.moon***/[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
button.button2, input.button2 {[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
-moz-border-radius: 5px;[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
-webkit-border-radius: 5px;[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
-moz-box-shadow: 5px 5px rgba(0,0,0,0.5);[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
-webkit-box-shadow: 5px 5px rgba(0,0,0,0.5);[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
box-shadow: 5px 5px rgba(0,0,0,0.5);[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
} [color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
input {[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
-moz-border-radius: 5px;[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
-webkit-border-radius: 5px;[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
-moz-box-shadow: inset -5px -5px 5px #888;[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
-webkit-box-shadow: inset -5px -5px 5px #888;[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
box-shadow: inset -5px -5px 5px #888;[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
} [color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
form#quick_reply textarea#text_editor_textarea {[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
-moz-border-radius: 3px;[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
-webkit-border-radius: 3px;[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
-moz-box-shadow: 0 0 5px 5px #888;[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
-webkit-box-shadow: 0 0 5px 5px#888;[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
box-shadow: 0 0 5px 5px #888;[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
} [color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
form#quick_reply iframe#text_editor_iframe {[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
-moz-border-radius: 3px;[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
-webkit-border-radius: 3px;[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
-moz-box-shadow: 0 0 5px 5px #888;[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
-webkit-box-shadow: 0 0 5px 5px#888;[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
box-shadow: 0 0 5px 5px #888;[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
} [color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
*+html form#quick_reply iframe#text_editor_iframe {[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
-moz-border-radius: 3px;[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
-webkit-border-radius: 3px;[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
-moz-box-shadow: 0 0 5px 5px #888;[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
-webkit-box-shadow: 0 0 5px 5px#888;[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
box-shadow: 0 0 5px 5px #888;[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
} [color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
/*** جميع الحقوق محفوظه- new.moon***/
تم تطوير الكود
من قبل
new.moon

المسـاعد

منقول

ThE TigEr- نائب المدير

- عدد المساهمات : 79
تاريخ التسجيل : 17/06/2013
 رد: كودcss ظل لازرار وصندوق الرد بالكامل بطريقه جميلة للنسخةPhpbb2 فقط>>new.moon <<
رد: كودcss ظل لازرار وصندوق الرد بالكامل بطريقه جميلة للنسخةPhpbb2 فقط>>new.moon <<
رااائع جدا تقبل مروري 

 رد: كودcss ظل لازرار وصندوق الرد بالكامل بطريقه جميلة للنسخةPhpbb2 فقط>>new.moon <<
رد: كودcss ظل لازرار وصندوق الرد بالكامل بطريقه جميلة للنسخةPhpbb2 فقط>>new.moon <<
كود رائع شكراً لـك , 


Mr.EXPERT- مشرف المنتدي

- عدد المساهمات : 183
تاريخ التسجيل : 19/06/2013
الموقع : المملكة العربية السعودية
 مواضيع مماثلة
مواضيع مماثلة» كود وضع ايطار حول الرئيسية وبداخل الاقسام للنسخةphpbb2
» الكود يضع اسم الاقسام بطريقه جميله مقتبسه من الفى بى
» كود وضع خلفية متحركة لازرار صندوق الكتابة السريع css
» كود تأثيرات على الصندوق الماسي n2 new.moon
» حصري حلول صندوق الرد الماسي
» الكود يضع اسم الاقسام بطريقه جميله مقتبسه من الفى بى
» كود وضع خلفية متحركة لازرار صندوق الكتابة السريع css
» كود تأثيرات على الصندوق الماسي n2 new.moon
» حصري حلول صندوق الرد الماسي
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى




» المدونة الترفيهية الشاملة
» باب العرب لكل المسلمين والعرب
» تحميل برامج مجانية
» فرصه ولا كل الفرص موقع تعليمى لجميع طلاب وطالبات الدول العربية بجميع المناهج
» نورتنا AmEr-Dz
» ما رأيكم في استايل معهد احلي عالم
» كود [ jQuery ] لتطوير التقييم و جعله مثل احلى حكاية و بدون تومبلايت
» [Javascript] كود يقوم بترقيم المساهمات مثل الفيبي للنسخة الثانية